Progetta le migliori pratiche per conversioni più elevate nei moduli web
Portare le persone nella tua stessa pagina di destinazione è un compito arduo e ora convincerle a registrarsi per ricevere offerte, abbonamenti e feed è ancora più impegnativo. L’obiettivo di ogni sito Web è ottenere il numero massimo di conversioni e, per farlo funzionare, cercano di implementare le migliori pratiche di progettazione nel proprio sito Web. Le tue pratiche di progettazione potrebbero essere le migliori, ma ricorda, un modulo web affollato non attirerà mai le persone, perché verrebbero respinte alla sola vista di diversi campi. Il numero ideale di campi per un modulo web dovrebbe essere 5-7 e qualcosa di più di questo li allontanerebbe.
L’importanza dell’aspetto progettuale
Il tuo design è la parte migliore e più importante della tua forma, quindi devi stare molto attento lì. Poiché questi moduli svolgono un ruolo molto importante nella generazione di lead, la tua pagina di destinazione deve trasformarsi da qualcosa di puramente informativo a uno strumento di business completamente funzionale. Se lo ottimizzi nel modo giusto, puoi generare il numero massimo di lead e migliorare il tuo funnel di vendita. Supponiamo di avere 1000 visitatori nella tua pagina web ogni mese e di avere circa il 10% di loro che si iscrivono nei moduli web, quante persone avresti in un mese? Non molto, vero? Supponiamo che tu sia in grado di aumentare questo 10% del 50%, immagina quante persone in più otterresti. Ciò comporterebbe un aumento delle entrate mensili e un aumento del tasso di conversione. Nel corso dell’anno, puoi avere questo aumento sempre di più fino a raggiungere il tuo obiettivo.
Ecco alcuni suggerimenti su come migliorare le pratiche di progettazione del modulo web:
Incorporare indicazioni direzionali al tuo modulo
Far apparire un modulo web in cui ti aspetti che le persone si iscrivano non è molto attraente. Invece puoi incorporare il modulo in modo attraente. Forse puoi avere una persona che tiene il modulo in mano o forse lo indica. Forse puoi avere un personaggio dei cartoni animati che tiene il modulo se si tratta di un sito Web destinato ai genitori.
I colori contrastanti funzionano
Che ne dici di aggiungere un contrasto emozionante ai colori incorporati nella forma? Dal momento che non puoi incorporare troppe cose sulla pagina, puoi sperimentare con colori contrastanti e creare un effetto drammatico. Se funzionano i colori contrastanti, funzionano anche i colori complementari. L’idea è di farlo risaltare in modo che i visitatori non se lo perdano.
frecce
Le frecce attirano sempre lo sguardo. Crea forme di freccia per indirizzare le persone verso il percorso da seguire, seguito da parole accattivanti. Immagina tre grandi frecce puntate nella direzione della tua forma e l’attrazione che indurrebbe nella mente delle persone.
Il pulsante CTA dovrebbe risaltare
L’obiettivo è convincere le persone a fare clic sul pulsante CTA, quindi assicurati che si distingua. Fai sapere al visitatore cosa accadrebbe quando fa clic sul pulsante CTA. Questa è una delle parti più importanti del tuo modulo web, quindi assicurati che si distingua davvero. Il testo nel pulsante e il suo aspetto giocano un ruolo molto importante nell’attrarre le persone. Ecco un esempio: “Inizia oggi la tua prova gratuita”.
Cosa otterrebbe il visitatore una volta registrato?
Una volta che il visitatore si iscrive al tuo sito web, deve trarne qualche beneficio. Quindi devi dire all’utente cosa guadagnerà dalla registrazione. Se offri qualcosa di gratuito nel tuo sito web, ricorda di menzionare anche questo. Se disponi di un semplice modulo web, questo è di per sé una motivazione sufficiente per consentire alle persone di accedere.
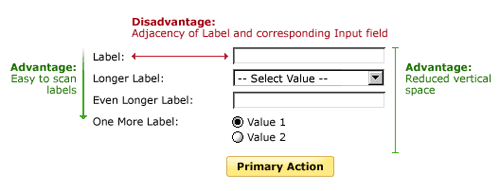
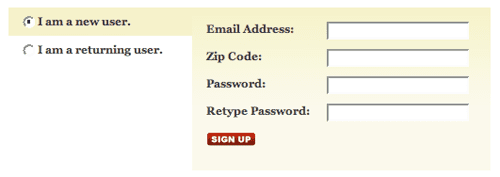
Moduli di facile accesso
Non impantanare le persone con domande lunghe e tortuose nel modulo. Se hai qualcosa nella tua forma che il visitatore troverebbe difficile da seguire, devi spiegare di cosa si tratta. Un modulo di facile comprensione godrà sempre di più iscrizioni. Aggiungi i pulsanti dei social media in modo che il visitatore possa accedere tramite quello. Se lo fai in questo modo, il tuo visitatore non dovrà digitare i campi nel modulo web.
Sarebbe anche una buona idea non imporre alcun formato al modulo. Ad esempio, se hai un campo in cui il visitatore deve inserire la data, lascia che inserisca la data in qualsiasi formato. Ad esempio, alcuni moduli insistono sull’uso della barra (/) e alcuni accettano solo – (trattino) o punto (.).
Conclusione
Progettare il tuo modulo nel modo corretto ti permetterebbe di sfruttare al meglio tutte le opportunità (di attirare visitatori) presentate sotto forma di lead. Puoi usufruire di più abbonamenti, vendite e invio di moduli una volta superato il primo ostacolo. Una volta raccolti tutti i dettagli iniziali, puoi sempre rispondere a ulteriori domande tramite e-mail o telefono.
Dopo aver apportato modifiche al modulo Web, testarlo e analizzarlo per assicurarsi che funzioni. Se non migliora le tue conversioni, prova un altro modulo. A volte, anche un piccolo cambiamento nella posizione del CTA può produrre un enorme impatto positivo.
Tieni aggiornato il visitatore quando sta compilando il modulo. È necessario modificare il modulo di tanto in tanto, in modo da poter controllare i risultati e scegliere il modulo migliore in base alla risposta del cliente. Conserva sempre solo i campi necessari ed elimina quelli inutili o non necessari per generare l’interesse degli utenti.
Link interessanti sull’argomento:
7 migliori pratiche per la progettazione di moduli Web
Suggerimenti per ottimizzare i moduli di conversione per ottenere lead migliori
Immagini: Flickr.com/ Images Money/ Cornock/ Free Press

L’autore: Reema Oamkumar è impegnato come leader di pensiero presso Software-Developer-India.com che fa parte del gruppo YUHIRO. YUHIRO è un’impresa tedesco-indiana che fornisce programmatori ad aziende IT, agenzie e dipartimenti IT.



Lascia un commento