Concevoir les meilleures pratiques pour des conversions plus élevées dans les formulaires Web
Amener les gens sur votre page de destination est une tâche ardue et maintenant, les amener à s’inscrire pour recevoir des offres, des abonnements et des flux est encore plus difficile. L’objectif de chaque site Web est d’avoir le nombre maximal de conversions et pour que cela fonctionne, ils essaient de mettre en œuvre les meilleures pratiques de conception sur leur site Web. Vos pratiques de conception sont peut-être les meilleures, mais rappelez-vous qu’un formulaire Web encombré n’attirera jamais les gens, car ils seraient refoulés à la simple vue de plusieurs champs. Le nombre idéal de champs pour un formulaire Web devrait être de 5 à 7 et tout ce qui les détournerait.
L’importance de l’aspect design
Votre conception est la partie la meilleure et la plus importante de votre formulaire, vous devez donc y être très prudent. Comme ces formulaires jouent un rôle très important dans la génération de prospects, votre page de destination doit passer d’un élément purement informatif à un outil commercial entièrement fonctionnel. Si vous l’optimisez de la bonne manière, vous pouvez générer le maximum de prospects et améliorer votre entonnoir de vente. Supposons que vous ayez 1000 visiteurs sur votre page Web chaque mois et que vous en ayez environ 10% qui s’inscrivent dans les formulaires Web, combien de personnes auriez-vous par mois ? Pas grand-chose, non ? Supposons que vous puissiez augmenter ces 10% de 50%, imaginez combien de personnes de plus vous auriez. Cela entraînerait une augmentation des revenus mensuels et un taux de conversion accru. Au cours de l’année, cela peut augmenter de plus en plus jusqu’à ce que vous atteigniez votre objectif.
Voici quelques conseils pour améliorer les pratiques de conception de votre formulaire Web :
Intégrez des repères directionnels à votre formulaire
Faire apparaître un formulaire Web où vous vous attendez à ce que les gens s’inscrivent n’est pas vraiment très attrayant. Au lieu de cela, vous pouvez incorporer le formulaire de manière attrayante. Peut-être pouvez-vous demander à une personne de tenir le formulaire dans la main ou de le montrer du doigt. Peut-être que vous pouvez avoir un personnage de dessin animé tenant le formulaire s’il s’agit d’un site Web destiné aux parents.
Les couleurs contrastées fonctionnent
Que diriez-vous d’ajouter un contraste passionnant aux couleurs incorporées dans la forme ? Comme vous ne pouvez pas incorporer trop de choses sur la page, vous pouvez expérimenter des couleurs contrastées et créer un effet dramatique. Si les couleurs contrastées fonctionnent, les couleurs complémentaires fonctionnent également. L’idée est de le faire ressortir pour que les visiteurs ne le manquent pas.
Flèches
Les flèches attirent toujours l’œil. Créez des formes de flèches pour diriger les gens vers le chemin à suivre, suivis de mots captivants. Imaginez trois grandes flèches pointées dans la direction de votre forme et de l’attirance que cela induirait dans l’esprit des gens.
Le bouton CTA devrait ressortir
L’objectif est d’amener les gens à cliquer sur le bouton CTA, alors assurez-vous qu’il se démarque. Informez le visiteur de ce qui se passerait lorsqu’il cliquerait sur le bouton CTA. C’est l’une des parties les plus importantes de votre formulaire Web, alors assurez-vous qu’il se démarque vraiment. Le texte du bouton et son apparence jouent un rôle très important pour attirer les gens. Voici un exemple de cela – « Commencez votre essai gratuit aujourd’hui ».
Qu’obtiendrait le visiteur une fois inscrit
Une fois que le visiteur s’est inscrit sur votre site Web, il doit en tirer un avantage. Vous devez donc dire à l’utilisateur ce qu’il va gagner en s’inscrivant. Si vous offrez quelque chose de gratuit sur votre site Web, n’oubliez pas de le mentionner également. Si vous avez un simple formulaire Web, cela en soi est une motivation suffisante pour que les gens se connectent.
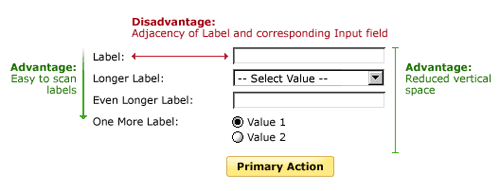
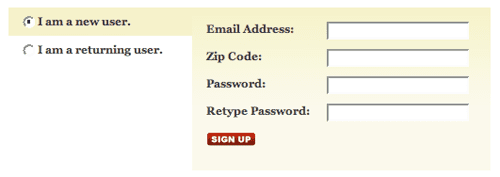
Formulaires faciles d’accès
N’enlisez pas les gens avec des questions longues et sinueuses dans le formulaire. Si vous avez quelque chose dans votre formulaire que le visiteur aurait du mal à suivre, vous devez expliquer ce que c’est. Un formulaire facile à comprendre bénéficiera toujours de plus d’inscriptions. Ajoutez des boutons de réseaux sociaux pour que le visiteur puisse se connecter via cela. Si vous procédez ainsi, votre visiteur n’aura pas à saisir les champs du formulaire Web.
Ce serait aussi une bonne idée de ne pas imposer de format à votre formulaire. Par exemple, si vous avez un champ où le visiteur doit entrer la date, laissez-le entrer la date dans n’importe quel format. Par exemple, certains formulaires insistent sur l’utilisation de la barre oblique (/) et d’autres n’acceptent que – (trait d’union) ou point (.).
Conclusion
Concevoir correctement votre formulaire vous permettrait de tirer le meilleur parti de toutes les opportunités (pour attirer des visiteurs) présentées sous forme de leads. Vous pouvez profiter de plus d’abonnements, de ventes et de soumissions de formulaires une fois que vous avez franchi le premier obstacle. Une fois que vous avez collecté tous les détails initiaux, vous pouvez toujours répondre avec plus de requêtes par e-mail ou par téléphone.
Une fois que vous avez apporté des modifications au formulaire Web, testez-le et analysez-le pour vous assurer qu’il fonctionne. Si cela n’améliore pas vos conversions, essayez une autre forme. Parfois, même un petit changement dans la position du CTA peut avoir un impact positif considérable.
Tenez le visiteur au courant lorsqu’il remplit le formulaire. Vous devez modifier le formulaire de temps en temps afin de pouvoir vérifier les résultats et choisir le meilleur formulaire en fonction de la réponse du client. Conservez toujours uniquement les champs nécessaires et supprimez les champs inutiles ou inutiles pour susciter l’intérêt des utilisateurs.
Liens intéressants sur le sujet :
7 meilleures pratiques pour la conception de formulaires Web
Conseils pour optimiser vos formulaires de conversion pour obtenir de meilleurs prospects
Photos : Flickr.com/ Images Money/ Cornock/ Free Press

L’auteur : Reema Oamkumar est engagée en tant que leader d’opinion chez Software-Developer-India.com, qui fait partie du groupe YUHIRO. YUHIRO est une entreprise germano-indienne qui fournit des programmeurs aux sociétés informatiques, aux agences et aux services informatiques.



Laisser un commentaire