Ontwerp best practices voor hogere conversies in webformulieren
Mensen naar uw bestemmingspagina zelf krijgen, is een grote taak en nu is het een nog grotere uitdaging om ze zich aan te melden om aanbiedingen, abonnementen en feeds te ontvangen. Het doel van elke website is om het maximale aantal conversies te hebben en om dat te laten werken, proberen ze de beste ontwerppraktijken in hun website te implementeren. Uw ontwerppraktijken zijn misschien de beste, maar onthoud dat een overvol webformulier nooit mensen zal aantrekken, omdat ze zouden worden afgewezen bij het zien van verschillende velden. Het ideale aantal velden voor een webformulier zou 5-7 moeten zijn en meer dan dat zou ze afwijzen.
Het belang van het ontwerpaspect
Je ontwerp is het beste en belangrijkste onderdeel van je formulier, dus je moet daar heel voorzichtig zijn. Aangezien deze formulieren een zeer belangrijke rol spelen bij het genereren van leads, moet uw bestemmingspagina veranderen van iets dat puur informatief is in een volledig functionele zakelijke tool. Als je het op de juiste manier optimaliseert, kun je het maximale aantal leads genereren en je salesfunnel verbeteren. Stel dat u elke maand 1000 bezoekers op uw webpagina heeft en dat ongeveer 10% van hen zich inschrijft in de webformulieren, hoeveel mensen zou u dan in een maand hebben? Niet erg veel, toch? Stel dat je deze 10% met 50% kunt verhogen, stel je voor hoeveel meer mensen je zou krijgen. Dit zou leiden tot een hogere maandelijkse omzet en een hogere conversieratio. In de loop van het jaar kunt u dit steeds meer laten toenemen totdat u uw doel bereikt.
Hier volgen enkele tips voor het verbeteren van de ontwerppraktijken van uw webformulier:
Richtingaanwijzingen opnemen in uw formulier
Een webformulier opduiken waarvan je verwacht dat mensen zich aanmelden is niet echt aantrekkelijk. In plaats daarvan kunt u het formulier op een aantrekkelijke manier opnemen. Misschien kunt u iemand het formulier in de hand laten houden of ernaar laten wijzen. Misschien kun je een stripfiguur het formulier laten vasthouden als het een website is die bedoeld is voor ouders.
Contrasterende kleuren werken
Wat dacht je ervan om een spannend contrast toe te voegen aan de kleuren die in het formulier zijn verwerkt? Omdat je niet te veel dingen op de pagina kunt opnemen, kun je experimenteren met contrasterende kleuren en een dramatisch effect creëren. Als contrasterende kleuren werken, werken complementaire kleuren ook. Het idee is om het te laten opvallen, zodat bezoekers het niet missen.
Pijlen
Pijlen zijn altijd een lust voor het oog. Maak pijlvormen om mensen naar het te volgen pad te leiden, gevolgd door boeiende woorden. Stel je drie grote pijlen voor die in de richting van je vorm wijzen en de aantrekkingskracht die mensen zouden opwekken.
De CTA-knop moet opvallen
Het doel is om mensen op de CTA-knop te laten klikken, dus zorg ervoor dat deze opvalt. Laat de bezoeker weten wat er zou gebeuren als ze op de CTA-knop klikken. Dit is een van de belangrijkste onderdelen van uw webformulier, dus zorg ervoor dat het er echt uitspringt. De tekst in de knop en het uiterlijk spelen een zeer belangrijke rol bij het aantrekken van mensen. Hier is een voorbeeld daarvan: “Start vandaag uw gratis proefperiode”.
Wat krijgt de bezoeker als hij zich eenmaal heeft aangemeld?
Zodra de bezoeker zich op uw website aanmeldt, moet hij er enig voordeel uit halen. U moet de gebruiker dus vertellen wat hij gaat winnen door zich aan te melden. Als u iets gratis aanbiedt op uw website, vergeet dan niet om dat ook te vermelden. Als u een eenvoudig webformulier heeft, is dat op zichzelf al motivatie genoeg voor mensen om in te loggen.
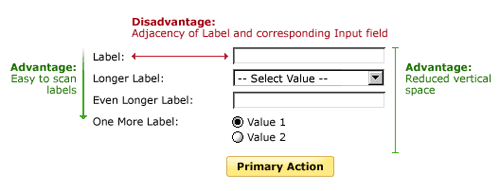
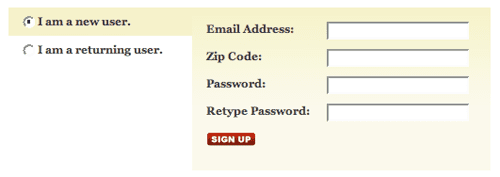
Gemakkelijk toegankelijke formulieren
Laat mensen niet vastlopen met lange en ingewikkelde vragen in het formulier. Als u iets in uw formulier heeft dat de bezoeker moeilijk kan volgen, moet u uitleggen wat het is. Een formulier dat gemakkelijk te begrijpen is, zal altijd genieten van meer aanmeldingen. Voeg social media buttons toe zodat de bezoeker zich daarmee kan aanmelden. Als u het op die manier doet, hoeft uw bezoeker de velden in het webformulier niet in te typen.
Het is ook een goed idee om geen formaat op te leggen aan uw formulier. Als u bijvoorbeeld een veld heeft waar de bezoeker de datum moet invoeren, laat hem dan de datum in elk formaat invoeren. Sommige vormen staan bijvoorbeeld op het gebruik van een schuine streep (/) en sommige accepteren alleen – (koppelteken) of punt (.).
Conclusie
Als u uw formulier op de juiste manier ontwerpt, kunt u alle kansen (om bezoekers aan te trekken) die in de vorm van leads worden gepresenteerd, optimaal benutten. U kunt genieten van meer abonnementen, verkopen en formulierinzendingen zodra u de eerste hindernis hebt genomen. Zodra u alle eerste details heeft verzameld, kunt u altijd meer vragen stellen via e-mail of telefoon.
Zodra u wijzigingen aanbrengt in het webformulier, test en analyseert u het om te controleren of het werkt. Als het uw conversies niet verbetert, probeer dan een ander formulier. Soms kan zelfs een kleine verandering in de positie van de CTA een enorme positieve impact hebben.
Houd de bezoeker op de hoogte wanneer hij het formulier invult. U moet het formulier zo nu en dan aanpassen, zodat u de resultaten kunt controleren en het beste formulier kunt kiezen op basis van de reactie van de klant. Bewaar altijd alleen de noodzakelijke velden en schrap de nutteloze of onnodige velden om gebruikersinteresse te wekken.
Interessante links over het onderwerp:
7 beste praktijken voor het ontwerpen van webformulieren
Tips om uw conversieformulieren te optimaliseren om betere leads te krijgen
Afbeeldingen: Flickr.com/ Afbeeldingen Geld/ Cornock/ Gratis pers

De auteur: Reema Oamkumar is aangesteld als thought leader bij Software-Developer-India.com, een onderdeel van de YUHIRO Group. YUHIRO is een Duits-Indiase onderneming die programmeurs levert aan IT-bedrijven, agentschappen en IT-afdelingen.



Geef een reactie