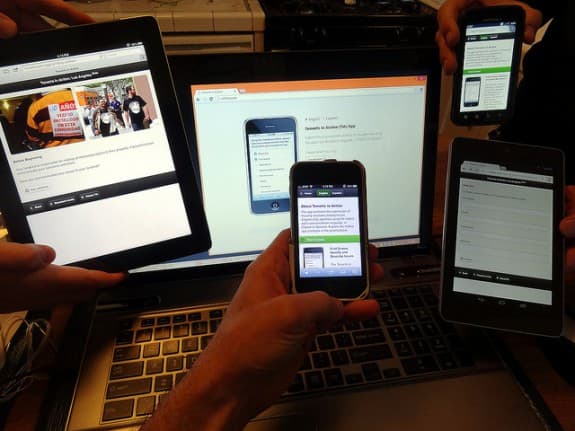
Native App vs. Hybrid App vs Web App vs Cross Platform – Which is the better approach?
Native is always the best approach! But: A lot of effort and budget is needed to build applications for all the different platforms (iOS, Android, Windows Phone, Web).
So there are different approaches to build Mobile Apps. These are:
- Native Apps
- Web Apps
- Hybrid Apps
- Cross Platform
I will explain it in this order (top to bottom), so that it is easier to understand the differences.
Here an insight into all of these options and their pros and cons:
Native Apps – the best experience
Native Apps will give you by far the best experience.
Almost all successful apps out there are based on iOS or Android. You will not find that much of good apps built in other approaches. At least when it comes to B2C (Apps for consumers, like Facebook, WhatsApp, etc.).
Advantages:
- Super fast: Native software executes super fast. Even games can be developed and used (best example of course is Temple Run.
- Optimized for the platform: iOS apps are optimized for iPhone and iPad and Android is optimized for Android devices (it sounds trivial, but only if you never heard about the other development methods, like Hybrid or Cross Platform)
- Very good interface to the the Smartphone/ Tablet functionalities: Things like Gyroscope, Accelerometer, Memory, Camera, Touch, etc. can be easily accessed. There is no delay in usage and all functionalities can be used.
Disadvantages:
- Developers for each platform needed: If you want to have an Android App, then you need an Android developer. If you want an iOS App, then you need a separate iOS Developer. If you need a Windows application, you need a Windows Phone Developer. If you need an additional Web application, then you need a Web Developer.
- Cost increases: It is almost not possible to share code between the applications (iOS, Android, Windows Phone, Web, etc.). This means, that you will need to write the code almost from scratch for each version. This in turn will also mean that the cost will increase.
- Time for development increases: Each platform needs to be developed and tested separately. For example: Android has a lot of different mobile devices (Samsung, Google, etc.) and also different screen sizes. This means that a lot of time is needed to test each device and to make sure that it works smoothly on those specific devices. This has to be repeated with all platforms.
Web Apps – for simple Apps which do not need much performance
This is a very simple approach. Web technologies such as HTML5, CSS and JavaScript are used to build applications, which can run on Mobile Browsers (Chrome, Safari, etc.).Additional JavaScript technologies such as Angular, Reach und Vue.js can be used to access native features (Camera, Touch, etc.), which make it a so called Progressive Web App (PWA).
Advantages:
- Can be developed by Web developers: There are many web developers out there who know HTML5, CSS and JavaScript. Therefore it will not be a challenge to find good developers.
- Develop once, use everywhere: Once developed, it can be used on all mobile browsers. No need to build separate versions.
- Very low cost: It is very cost effective. Even a single developer could work on it.
Disadvantages:
- Not all Native features can be accessed: Web Apps can access Touch or Camera features, but it would be a bigger challenge to incorporate things like the Gyroscope. Here Web Apps are not really suitable.
- Performance is low: If CPU power of the Smartphone or mobile device is needed, then the Web approach is not the best. Especially games or high performance apps are better built with other approaches.
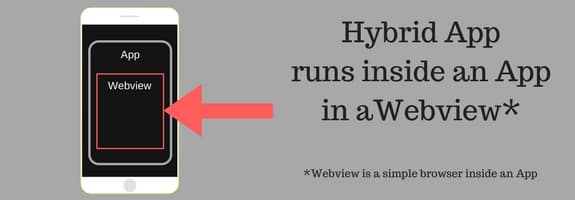
Hybrid Apps – Web and Native get married
If a Native App and a Web App would marry, then their child would be a Hybrid App :). Also in this approach HTML5, CSS and JavaScript are used for building the app. The difference is, that there is usually a framework such as Cordova or the Ionic Framework. This Framework will change the web coding into respective apps (iOS, Android, etc.). These Apps will be looking like Apps, but it is actually a browser inside an app – also called “Webview”.
So even though it is built with web technologies, it can be changed into apps with the framework and can be submitted to the different app stores.
Advantages:
- Can be built with web technologies: Similar to the Web App approach. Many developers already know these technologies.
- Updates can be easily implemented: There is only a single code base, so updating the code there is enough. Then it can be pushed to all the apps versions.
- Usage of web libraries possible: Ember, AngularJS, React, PaperJS can be used.
Disadvantages:
- Not as fast as native: Clients and end users usually expect blazing fast applications. When they use Hybrid Apps with too high of expectations they will not be that happy, because the performance is still not comparable to native.
- Some device functionalities might not be supported: Different frameworks (Cordova, Ionic, etc.) have different specifications. Some support one set of functionalities (Touch, Camera, etc.), whereas some support other functionalities (Gyroscope, Memory, etc.). Full coverage by one framework for all functionalities is thus not given.
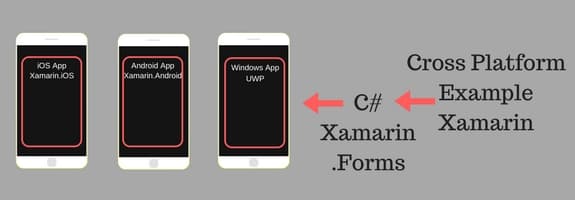
Cross Platform App – Write Once, Use Everywhere with high performance
This is the approach which comes closest to Native. It is actually similar to Hybrid Apps. But usually Cross Platform Apps are not written with HTML5, but with other technologies such as C# and frameworks such as Xamarin or React Native.
Advantages:
- Almost as fast as Native: Many developers who are using Cross Platform development and the providers of Xamarin and co. are stating that Cross Platform is as fast as Native. If it is really true can only be shown throughout time. (I personally am not 100 % believing this)
- Code re-usage: Almost 80 % of code can be used for the next platform, e.g. Android to iOS. This reduces the development effort.
- One Code: The complete code can be written in an intermediary language like C# (Xamarin). This is especially interesting for enterprise level companies who are already using .NET technologies and have employees who know about that technology. It will be easier for them to learn this mobile development method, than to learn iOS or Android development.
- One Developer: Instead of having a developer for every platform (iOS, Android, Windows Phone), only one developer is needed, who could do potentially everything.
Disadvantages:
- Experienced people needed: People who are well versed in C# and the specific framework (Xamarin) are needed. If that is not a given, then it is difficult to build high performing apps.
- Developers are rare: It is not really easy to find Xamarin developers for example, also because it is a relatively new technology. You could find Xamarin/ Cross Platform developers, but they might be inexperienced and would need longer to develop good applications.
- Sometimes experience in Native languages needed: Sometimes the need arises to know iOS (Swift, Objective-C), Android (Java) as well. Especially if some specific functionalities need to be implemented. But this is actually very tough, in that case. Because it is tough to know all these technologies.
I hope you understand why I digressed to Web App and Hybrid. Only then it is possible to understand the difference between Native and Cross Platform.
Conclusion – Which is better?
The question is not “Which is better?”, the question is “What is your requirement”.
Here some possibilities:
- You are a medium-sized companies which already uses .NET technologies in the different departments (Sales, Marketing, HR, etc.) – In this case Cross Platform is the better choice, as you would be already having C# Developers in the team. This way you could also lower your needed budget and thus bring down your cost.
- You are a B2C startup, which wants to provide a chat app – In this case Native is the only way to go. You want to bring the best user experience (UX) to your users, which are usually used to smooth experiences (e.g. WhatsApp, Snapchat, Instagram, etc.). The same would be for Games or other end user apps.
- You only need to show some pictures, videos and text and need touch functionality – In this case a Web App would be a good approach.
- You have some basic requirements like showing pictures, videos, text but need more Native functionalities, at the same time it should really have the feel of an app – In this case Hybrid would be a good approach. The execution time might be a little better compared to the Web approach.
Interesting Articles:
Comparison of Cross-platform vs. Native Mobile App
Check the Pros and Cons of Native, Cross-platform and Hybrid Apps
Picture Source: Flickr.com/ Dietrich

The author: Reema Oamkumar is engaged as a thought leader at www.Software-Developer-India.com which is a part of the YUHIRO Group. YUHIRO is a German-Indian enterprise which provides programmers to IT companies, agencies and IT departments.





Leave a Reply